cocoonAMP設置後、Googleサーチコンソールから届く「AMPエラー」の対処法をケース別に紹介しています。
エラーが届いたら、とにかくコツコツ修正しましょう。
↓今回修正したampエラーはこちら
- cocoonサーチコンソールAMPエラーの対処法
- まとめ cocoonサーチコンソールAMPエラーの対処法
cocoonサーチコンソールAMPエラーの対処法
ケース1.タグ ‘style amp-custom’のCSS構文エラー
1.問題の修正をクリックし、サーチコンソール画面を開く
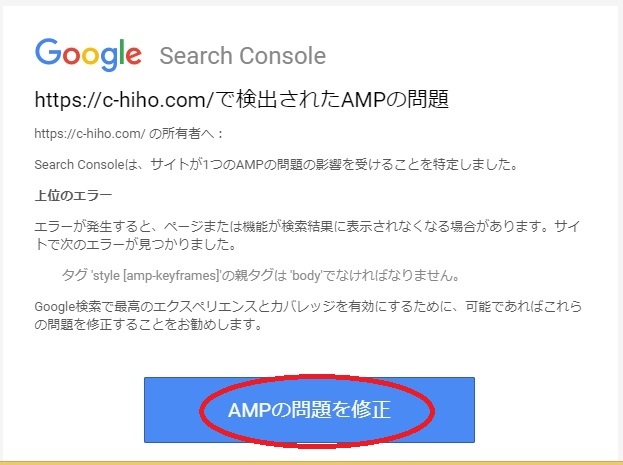
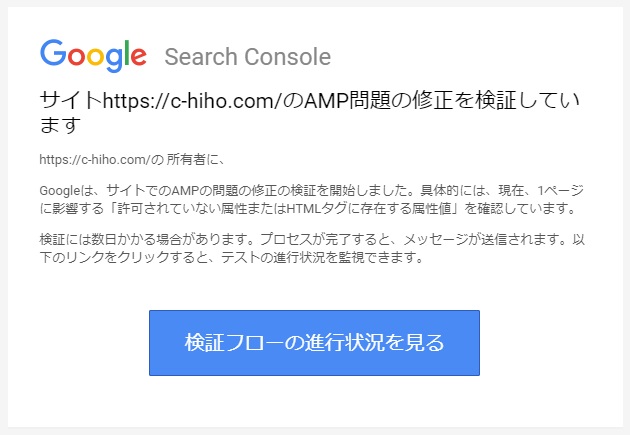
まず、googleから来たエラーメールの「AMPの問題の修正」をクリックします。

2.サーサーチコンソールでエラーページを確認
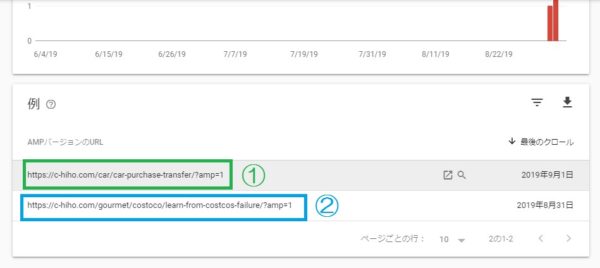
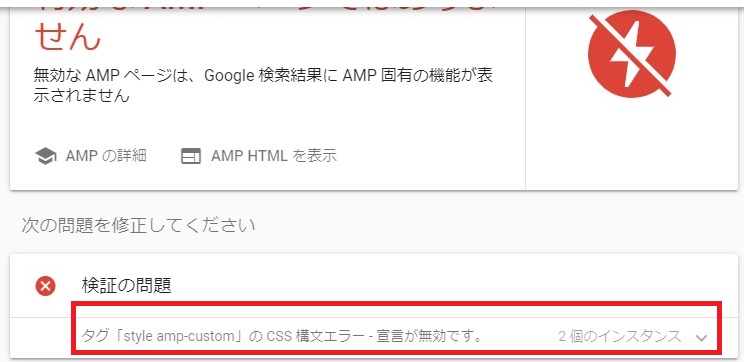
メールの「AMPの問題を修正」部分をクリックすると、サーチコンソール画面に飛びます。すると下のような画面になります。
2つもエラー記事があったんだ・・・と凹む(笑)

Googleメールによると、この2つの記事で私が何かを間違って入力しているのでAMPエラーになり、スマホでAMP高速表示されないよということらしいです。
3.GoogleAMPテストを使って悪い部分を探す
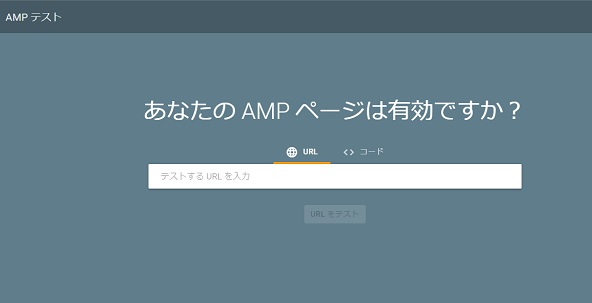
GoogleのAMPテストというツールを使います。こんな↓画面。このツールはAMPエラーを修正するのに必須です。

サーチコンソールでエラーが出ている①のURLを入力して、「URLをテスト」をクリックします。
ここのURLにふつうのURLを入れてしまい失敗。/?amp=1を追加してテストをクリック。

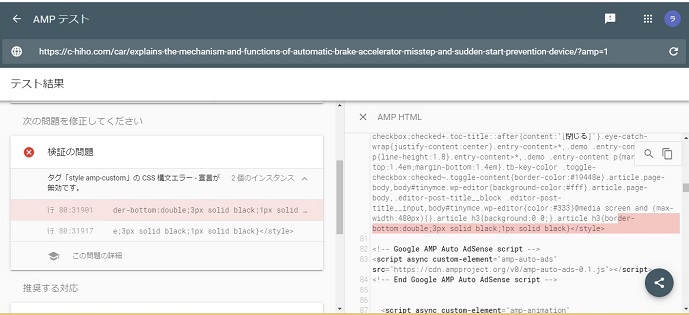
やはりAMPエラーのマークが出ました。そこで、下の方の赤枠の部分をクリックします。

↓するとこんな画面です。
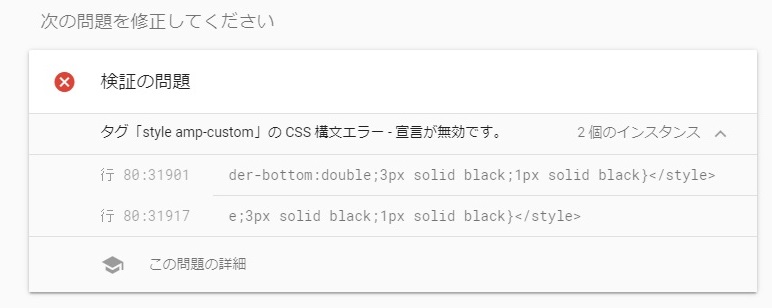
どうやら、ページのソース80行目が悪い箇所の様です。(ページのソースとは、普通に表示して右クリック→「ページのソース」で出てくるあれです)

次に、1つ目のエラーをクリックします。すると右側にページのソースか表示され、悪い箇所が赤くマーキングされます。
※これは、サーチコンソールのエラーURLをクリックしても右側に表示されるようになりました。簡単な修正の場合は、「GoogleAMPテスト」を使わなくても、サーチコンソールだけで修正箇所を探せます。

赤い部分は
h3{border-bottom:double・・・・・・・・・・・・・
とあります。
h3というのは、「見出し」の事です・・・・
「見出し」の書き方が悪いのかな・・・・と、見当がつきます。
その下のエラーも同じようなエラー内容でした。
そこで、実際のページを表示してみると「見出し」がいつも使っているのと違います。
そういえば、このページだけh3の見出しをカスタマイズして、編集画面の一番下にある「カスタムCSS」欄に入力していたのを思い出しました。きっと、このカスタマイズ方法が間違っていたのですね。
そこで「カスタムCSS」欄の入力をすべて消しました。
見出しはデフォルトに戻っちゃったけど、仕方ないですよね。
それから再びAMPテストを行うと、2つのエラーがいっぺんに解消されていました。おお~やった~

対処後は、サーチコンソールで直したよと、報告しなければなりません。
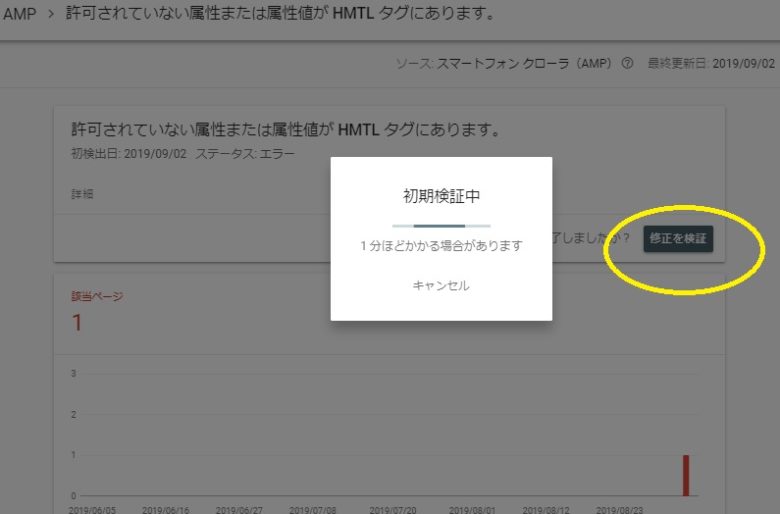
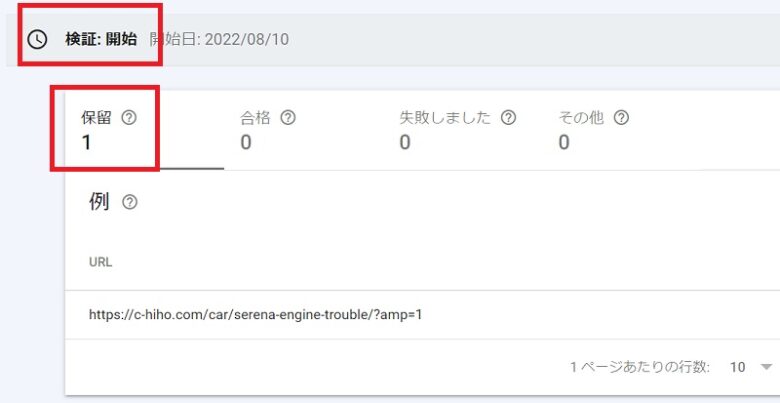
「修正を検証」を押します。

修正が上手くいっていれば、「検証開始・保留」となるので、次のクロールが回ってきて検証してくれるまで待ちます。

同時に、「Googleサーチコンソールから修正したのを確認するよ~」というメールが届きます。

このページが、合格になったのは翌日くらいでした。
ケース2.cocoonのAMPを設置タグ ‘style [amp-keyframes]’の親タグは ‘body’でなければなりません
「 ‘style [amp-keyframes]’の親タグは ‘body’でなければなりません」をcocoonフォーラムでも検索してみるとフォーラムに相談した方が2人いました。
相談者2人は</div>が原因で、</div>の書き間違い</divだったり、変なところに</div>を入れたりしていたようです。これを訂正したら改善されたと書いてありました。
</div>は囲った部分をブロックレベル要素としてグループ化することができるタグです。
それでは、直していきましょう。
今回も、ケース1と同じように進めます。
1.問題の修正をクリックし、サーチコンソール画面を開く
2.サーサーチコンソールでエラーページを確認
3.Google AMPテストツールを使って悪い部分(赤いライン部分)を探す
するとこの場合も、</div>の書き間違いと、変なCSSをページ下部の「カスタムCSS」欄に入力していたことが原因でした。
赤いラインの</div>の書き間違い部分は、cocoonで作ったスタイルボックスが原因でした。
この赤く囲んだ部分が、なぜか3重にもなっていたんです。これを訂正したら、エラーがなくなりました。
また、ページ下部の「カスタムCSS」欄を消したらエラーがなくなりました。
「カスタムCSS」は、正しく入力しないとAMPは作動してくれないようで、AMPエラーになってしまうようです。
訂正後はサーチコンソールに訂正したよと報告し、クロールしてもらい合格をもらいましょう。
ケース3.許可されていない属性または属性値が HMTL タグにあります。
またきたー!!!
前記の amp訂正後、深夜に再び6件のエラーメールが届いていました。対処法はケース4と同じ。
ケース4.属性「scope」はタグ「td」で使用できません。
ケース3と同じようにエラーの出ていると報告があったURLで、Google ampテストをしました。
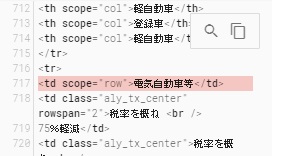
「scope」という単語で3つもエラーが出ています。

調べてみると、どうやら表の作り方のエラーのようです。テーブルのセル(th、td)に使える属性に、「scope」属性というものがあるらしく、AMPでは「scope」はエラーになるということらしいです。
私の作った表のソースを見ると「scope」だらけ。

これが、実際にエラーが出た私のブログの表です↓ 少し複雑な表です。
他の表は問題なかったので、複雑な表を作る時は気を付けなければなりません。といっても、どう気を付けるのか解らんが、複雑な表は作らないほうが良いと言う事ですね。

「scope」を除いた表を新たに作るなんて、面倒なので表を全部削除しました。せっかく表を作ったのにもったいないですよね。でも仕方ない。。。とほほ
削除後は、コクーン設定→キャッシュ削除をしてから、再びAMPエラーテストをすると有効となり解決。3つのエラーが一気に解決です。やった~
消してしまった表の代わりに、表を画像で貼り付けて対処しました。
ケース5.タグ「style amp-custom」の CSS 構文エラー – 宣言が無効です。
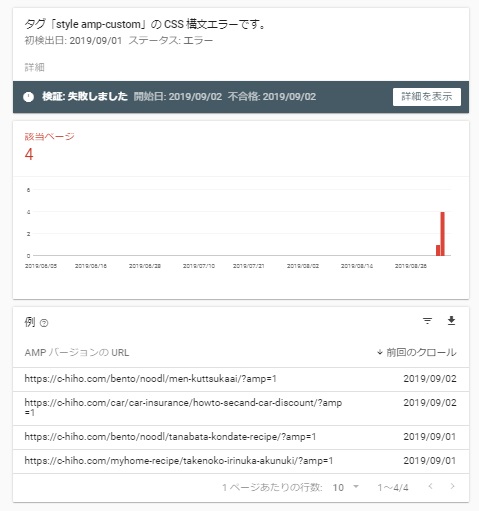
サーチコンソールで次のエラーを開けてみると、なんと4ページも。

タグ「style amp-custom」の CSS 構文エラー – 宣言が無効です。
とありますからCSS 構文エラーなのでしょう。
同じエラーが出ている4つのページを表示してみると、またまた、すべての見出しをカスタマイズしていました。
見出しが地味だったので、二重線にしてみたり、茶色くしたり、自分なりにカスタマイズしたページばかりでした。
投稿ページ下部のカスタムCSSに、入力してありました。
仕方がないので、可愛い見出しは諦めるしかありません。
4ページすべてcss入力を削除。
削除後は、再びAMPエラーテストをすると4ページとも有効となり4つのエラーが解決しました。
解決しない場合は、コクーン設定→キャッシュ削除をしてから、テストするとうまくいきます。
先ほどのようにサーチコンソールで報告して終わりです。
ケース6.タグ「a」の属性「href」に不正な形式のURLが見つかりました。
こちらも前記と同じ、ampテストで同じように検証できます。
エラーが出ているURLを入力し間違っている行を探します。
私の場合、電話番号のリンクがエラーになっていました。
改行しなかったことが原因。電話番号とリンクを設定し直し、もう一度ampテストを行うと有効。前記したようにサーチコンソールで報告して終わりです。
ケース7.推奨サイズより大きい画像を指定してください
推奨サイズより大きい画像を指定してくださいと警告が来たら、ほとんどアイキャッチ画像が原因です。
これは、アイキャッチ画像に小さな画像を入れるとすぐに警告されます。
アイキャッチ画像のおすすめサイズは、1200×630pxなので、このサイズのものに変えるとOKです。
その他のエラー
◆アドセンス広告でエラー
エラー訂正から半年。急にまたGoogleからメール。この覚書ブログが役に立ちました(笑)
エラー箇所を上記と同じように探ってみると・・・
cocoonの便利機能「ショートコード」のアドセンス広告が原因の様です。
長文の記事のみH4の上あたりに<ad>を入れたら、ことごとくAMPエラーを食らいました。広告が多すぎるってこと?
アドセンス広告は、文頭・H2上・文末に入れてもエラーにならないのに、なぜダメなのか不明。H4上の「ショートコード」を消したらすべて合格になりました。
まとめ cocoonサーチコンソールAMPエラーの対処法
AMPエラーがあったら、根気よく訂正しましょう。慣れてくるとエラーを出さないように記事が書けるようになります。
再びエラー訂正があるようでしたら、その都度またUPしていきたいと思います。