こんにちは、魔法の便利帳です。
今日は、私自身がブログ運営中に経験したモバイル版のサイドバー表示トラブルについて、
原因と解決方法をまとめます。
同じことで悩んでいる方の参考になればうれしいです。
症状:モバイルでサイドバーが出ない!
普段、パソコンではちゃんと表示されているサイドバーが、
スマホでブログを開いたときに【カテゴリ一覧】【検索窓】【人気記事】など、
サイドバーのコンテンツが全く表示されないことに気づきました。
サイドバーは開くのですが、沢山あるカテゴリーのうち、2~3つしか表示されないんです。
最初は、cocoon設定の「モバイル」部分の設定や、CSSの設定やCocoonの高速化オプションを疑ったのですが、原因はそこではありませんでした。
原因:モバイルヘッダーボタンのリンク先設定ミス

原因はとてもシンプルでした。
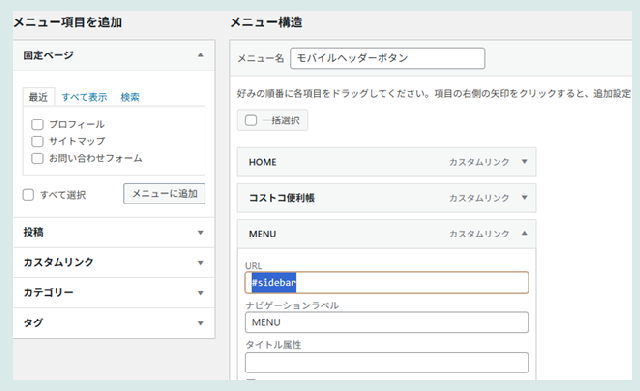
- 外観 → メニュー → モバイルヘッダーボタン の中で
- ナビゲーションラベル「MENU」に設定されていたURLが、#menuになっていたのです。
この設定だと、スマホでは「メニュー(グローバルメニュー)」を開く動作しかしません。
サイドバーを開く指示がされていなかったため、カテゴリなどが出なかったわけです。
解決方法:URLを「#sidebar」に変更!
設定画面を開いて、以下のように直しました。
✅ 外観 → メニュー → モバイルヘッダーボタン
✅ MENUボタンのURLを
#menu → #sidebar に変更!
これだけで、モバイルでもちゃんと
- カテゴリ一覧
- 検索窓
- 人気記事
- プロフィール
など、サイドバーに設置しているすべてのウィジェットが表示されるようになりました。
まとめ
モバイルサイドバーが出ないとき、
「CSSのせいかな?」と思いがちですが、
Cocoonテーマではモバイルヘッダーボタンの設定ミスが原因のこともあります。
私と同じように悩んでいる方は、一度
✅ 外観 → メニュー → モバイルヘッダーボタン → URL
をチェックしてみてくださいね。
間違って「#menu」になっていたら、「#sidebar」に直すだけで解決できます!
少しでも参考になればうれしいです。