こんにちは、魔法の便利帳です。
今回は、私自身がブログ運営中に直面した
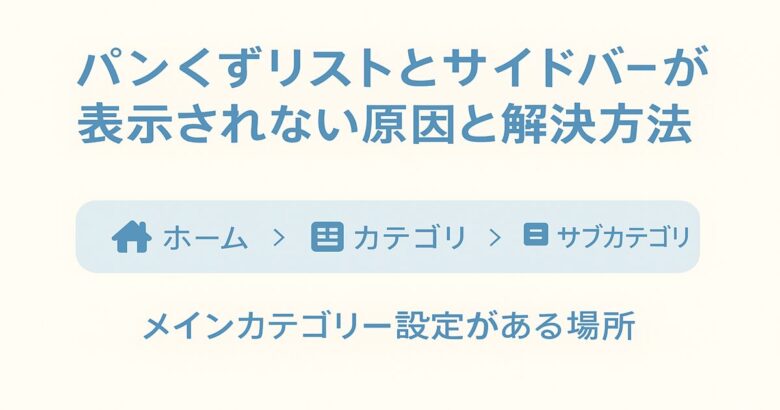
「パンくずリストが正しく表示されない」
「サイドバーからページ設定やレビュー項目が消えてしまった」
というトラブルと、その解決方法についてまとめます。
同じ悩みを持つ方に少しでも役立てたらうれしいです。
症状1:パンくずリストが正しく表示されない

Cocoonテーマでブログを運営している中、
「カテゴリ+サブカテゴリ」の両方に記事を登録しても、
パンくずリストに親カテゴリしか表示されない問題に気づきました。
【例】
本来表示したい → メニュー > 親カテゴリ > サブカテゴリ
実際に表示された → メニュー > 親カテゴリ
🔵 ※注意!
本記事ではCocoonテーマの場合の例を紹介しています。
他のWordPressテーマやSEOプラグイン(例:Yoast SEO、All in One SEOなど)を使用している場合、パンくずリストには「記事タイトル」まで表示されることが一般的です。
親カテゴリ > サブカテゴリ>記事タイトル
テーマごとの仕様に合わせてパンくずリストを確認してくださいね!
原因:メインカテゴリー未設定
複数カテゴリをチェックした際に、メインカテゴリーをきちんと設定していなかったことが原因でした。
WordPressでは、複数カテゴリにチェックを入れると、
- 親カテゴリ+サブカテゴリの関係
- 複数カテゴリの場合はアルファベット順
で自動的にメインを選んでしまいます。
そのため、記事投稿時に必ず「サブカテゴリをメインに指定」することが必要です。
詳しく書いていきますね。
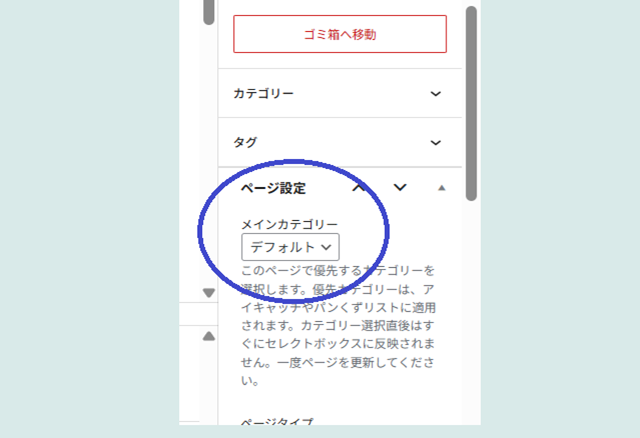
解決方法:メインカテゴリーを設定する【メインカテゴリーの設定場所】

WordPressの投稿編集画面で、
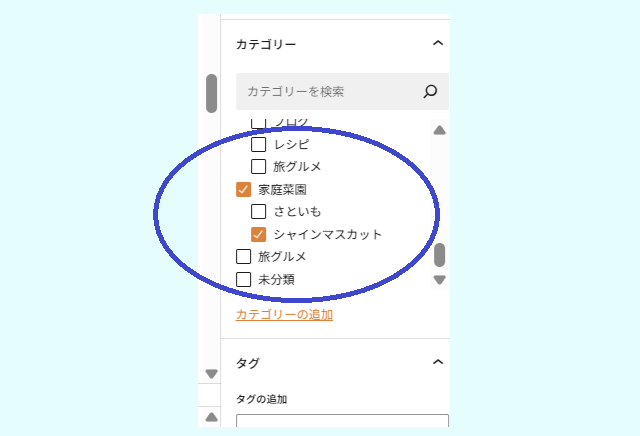
右側の「文書設定」サイドバーにある「カテゴリー」欄に進みます。
- 親カテゴリ ✅
- サブカテゴリ ✅
両方にチェックを入れた後、下の方に「ページ設定」欄があります。
「メインカテゴリ」というドロップダウンメニューが表示されます。
ドロップダウンメニューに、さきほどチェックした、親カテゴリ・サブカテゴリが表示されます。
ここで、サブカテゴリを選択して、サブカテゴリをメインに指定します!
※Cocoonテーマの場合、この操作を行わないと、パンくずリストが正しく階層表示されないことがあるので注意です。
これで、
✅メニュー >親カテゴリ > サブカテゴリ
の順番で、正しいパンくずリストが表示されるようになりました!
カテゴリとサブカテゴリは両方チェックしてOK!

以前は、「カテゴリとサブカテゴリ両方にチェックを入れるとSEOに悪い」と言われていた時代もありました。
しかし、現在では、正しい設定をすれば両方にチェックしてもSEOにプラスになることがわかっています。
特にWordPress+Cocoonテーマでは、
canonicalタグ(正規化URL)が自動で設定されるため、
重複を気にせず、親カテゴリ・サブカテゴリ両方にチェックを入れてOKです!
詳しくは、こちらの記事で解説していますのであわせてご覧ください。
🔗 【関連記事】カテゴリとサブカテゴリ両方チェックはSEOにプラス!7年目の私が驚いた話
症状2:ページ設定やレビュー項目が消えた
次に直面したのが、
記事編集画面のサイドバーから
「ページ設定」「リダイレクト」「レビュー」などのパネルが消えるトラブルでした。
原因:パネルが本文エディター下に移動していただけ
WordPressのエディターでは、
サイドバーにあったパネルが「本文エディター下」に移動する仕様になっています。
私の場合、
サイドバーの「への字(三角ボタン)」をうっかり2回押してしまい、
サイドバーから消えたように見えたのが原因でした。
実際は、本文エディター下に移動していただけでした!
解決方法:本文エディター下に移動してしまったパネルをサイドバーに戻す方法
WordPress6.5以降、
「ページ設定」「リダイレクト」「レビュー」など、
一部のパネルが本文エディターの下に移動してしまうことがあります。
これらのパネルは、実はサイドバーに戻すことが可能です!
やり方を詳しく紹介します。
サイドバーに戻す手順
- 本文エディター下にある「ページ設定」パネルの上にカーソルを合わせます。
- 左クリックしたままドラッグして、サイドバーへ移動させます。
- サイドバー内の好きな場所に持っていき、ドロップして放します。
これだけで、「ページ設定」パネルをサイドバーに戻せます!
うまくドロップできない場合の注意点
私も最初、何度やってもうまく移動できず、かなり困りました。
原因は、
カテゴリーやタグといった「WordPress本体が管理するパネル」の間に入れようとしたからです。
「WordPress本体が管理するカテゴリーやタグ」は固定されていて、パネルを挿入できない仕様になっています。
つまり、
✅ カテゴリーとタグの間には、何も持ってこれない
✅ 移動できるのは、移動可能なパネル同士の間だけ
というルールがあるのです。
ドロップ成功のコツ(私の場合)
私の場合、サイドバーの一番下に「ページ設定パネル」をつかんでドラッグ。
すると、サイドバー内に「四角い点線の枠」が出現。
この枠が出た場所に「ページ設定パネル」をドロップすると、うまく移動できました。
ただし、他の人の環境や、プラグインによっては、
枠が出ずにそのままドロップできる場合もあるようです。
※いずれにしても、
カテゴリーやタグなど「移動できないパネル」の間にはパネルを入れられないので注意してください。
まとめ
今回の学びポイントは以下の通りです。
✅ 記事投稿時、親カテゴリ+サブカテゴリの両方にチェック
✅ 必ずサブカテゴリを「メインカテゴリー」に設定する(サイドバーの「カテゴリー」欄で指定)
✅ サイドバーのパネルが消えたと思っても、本文下に移動している場合がある
✅ 本文下パネルからサイドバーの移動は、ドラッグ&ドロップで可能
✅ パンくずリストの表示内容は、テーマやSEOプラグインによって異なる
WordPressの仕様はアップデートで変わることも多いため、
焦らず、画面をよく観察しながら対応していくことが大切だと実感しました!
まだ、私も、すべてのページを直してない状態ですが、コツコツ頑張りたいと思います。
この記事が、同じようなことで困っている方の参考になれば嬉しいです✨
これからも、ブログ運営で気づいたこと・学んだことを記録していきます!
#WordPress #Cocoon #ブログ運営 #SEO対策